
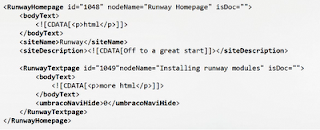
This is a Sample XML generated (based on the Runway package). Here you can see the XML nodes created based on the RunwayHomepage and RunwayTextpage Document types. Also you can see the corresponding properties alias like bodyText, siteName , siteDescription etc.
I have already defined XSLT in my earlier post. It’s very easy to create an XSLT in Umbraco. Just follow the steps given
• Go to developer section
• Right click XSLT
• Create – file name and choose a template
• You are done
Following are the benefits of XSLT out of the box in Umbraco
• Insanely fast compiled code
• Easy to edit
• Caching is free
• Flexible and reusable
• Generates nice (x)html
• Easy to extend and ships with helpful libraries
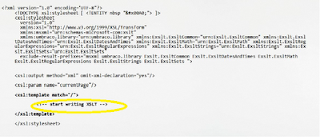
An empty XSLT file created out of the box in Umbraco looks like as follows

You can write the code logic inside the marked section in the above code. You can use for each , if else , Umbraco libraries etc inside the XSLT to implement a functionality.
Please feel free to watch a good video demonstration in the following url http://umbraco.org/help-and-support/video-tutorials/umbraco-fundamentals/xslt-in-umbraco-45/xslt-and-umbraco



No comments:
Post a Comment